


Product Design
Product Design
Product Design
2020 - 2022
2020 - 2022
2020 - 2022




Calltouch is the leading call-tracking platform in the CIS region, providing state-of-the-art marketing tools
Calltouch is the leading call-tracking platform in the CIS region, providing state-of-the-art marketing tools
Calltouch is the leading call-tracking platform in the CIS region, providing state-of-the-art marketing tools
Calltouch holds a significant presence as a leader in call-tracking technologies in the CIS market. Beyond that, they offer a range of marketing tools designed to boost conversion rates on landing pages. Operating as a user-friendly SaaS platform, their primary focus lies in serving enterprise customers within the real estate, automotive, and healthcare industries
In late 2020, a strategic move was made as they introduced a new product – B2B communication platform. This addition aims to enhance customer retention while also attracting new clients.
I joined the company that time to lead the design for this upcoming project.
Calltouch holds a significant presence as a leader in call-tracking technologies in the CIS market. Beyond that, they offer a range of marketing tools designed to boost conversion rates on landing pages. Operating as a user-friendly SaaS platform, their primary focus lies in serving enterprise customers within the real estate, automotive, and healthcare industries
In late 2020, a strategic move was made as they introduced a new product – B2B communication platform. This addition aims to enhance customer retention while also attracting new clients.
I joined the company that time to lead the design for this upcoming project.
Calltouch holds a significant presence as a leader in call-tracking technologies in the CIS market. Beyond that, they offer a range of marketing tools designed to boost conversion rates on landing pages. Operating as a user-friendly SaaS platform, their primary focus lies in serving enterprise customers within the real estate, automotive, and healthcare industries
In late 2020, a strategic move was made as they introduced a new product – B2B communication platform. This addition aims to enhance customer retention while also attracting new clients.
I joined the company that time to lead the design for this upcoming project.
Calltouch holds a significant presence as a leader in call-tracking technologies in the CIS market. Beyond that, they offer a range of marketing tools designed to boost conversion rates on landing pages. Operating as a user-friendly SaaS platform, their primary focus lies in serving enterprise customers within the real estate, automotive, and healthcare industries
In late 2020, a strategic move was made as they introduced a new product – B2B communication platform. This addition aims to enhance customer retention while also attracting new clients.
I joined the company that time to lead the design for this upcoming project.
RESEARCH
To know the market you want to start a new product, you should analyse it first. Together with a product manager, I made a detailed competitor analysis, checking our direct and indirect competitors. We aimed for a large niche of enterprises who already were our clients, but were using other tools to communicate with their customers.
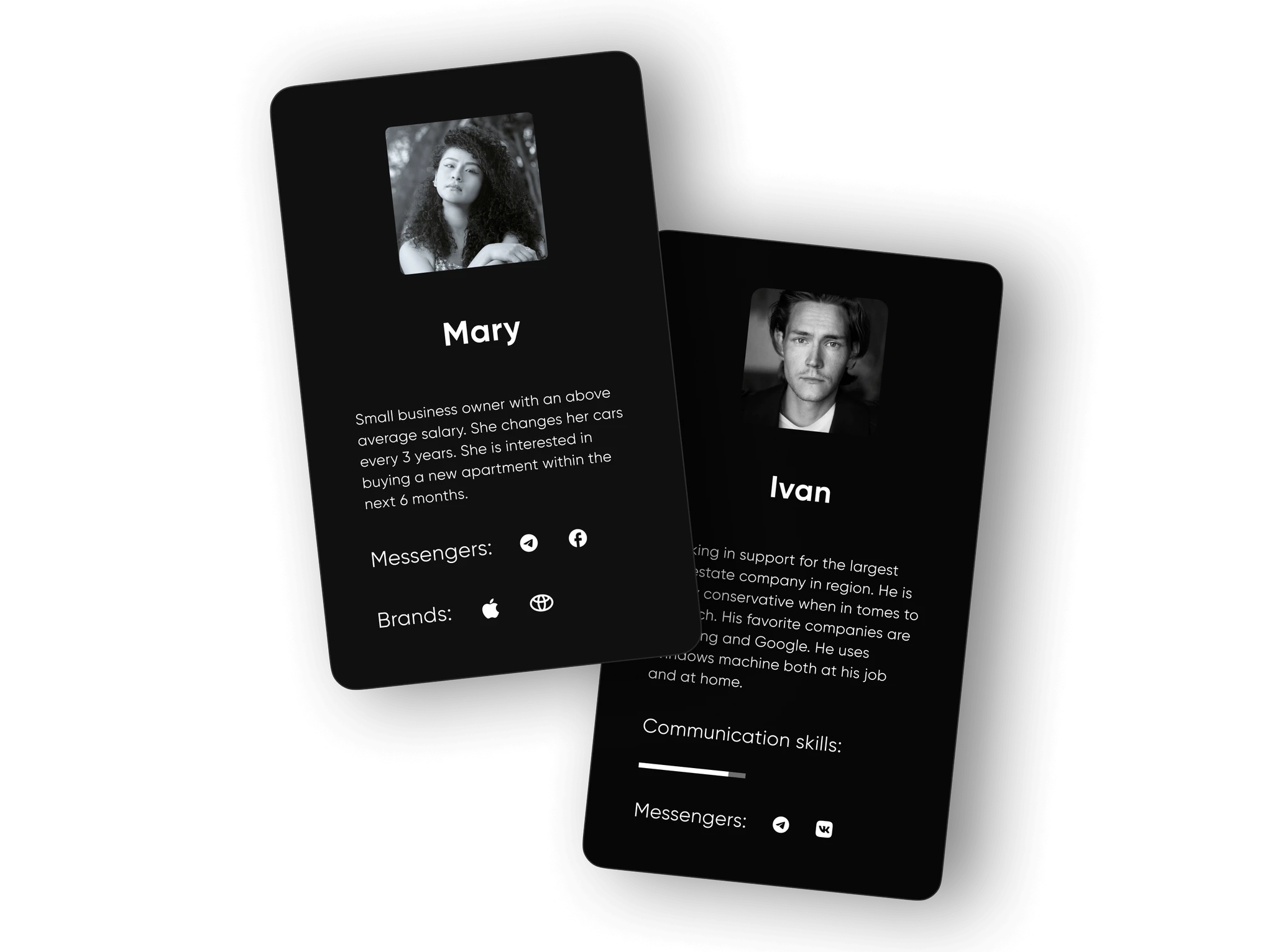
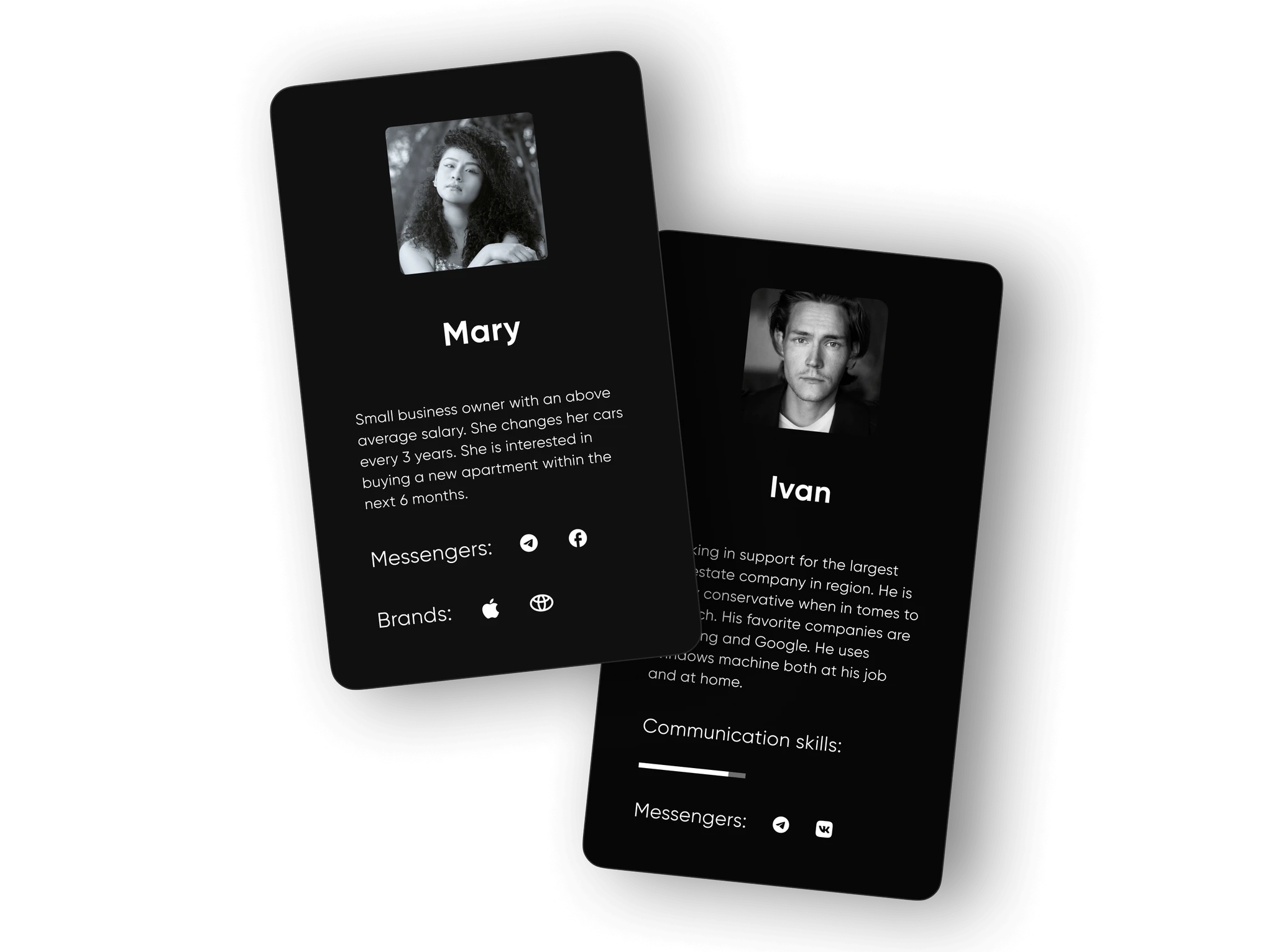
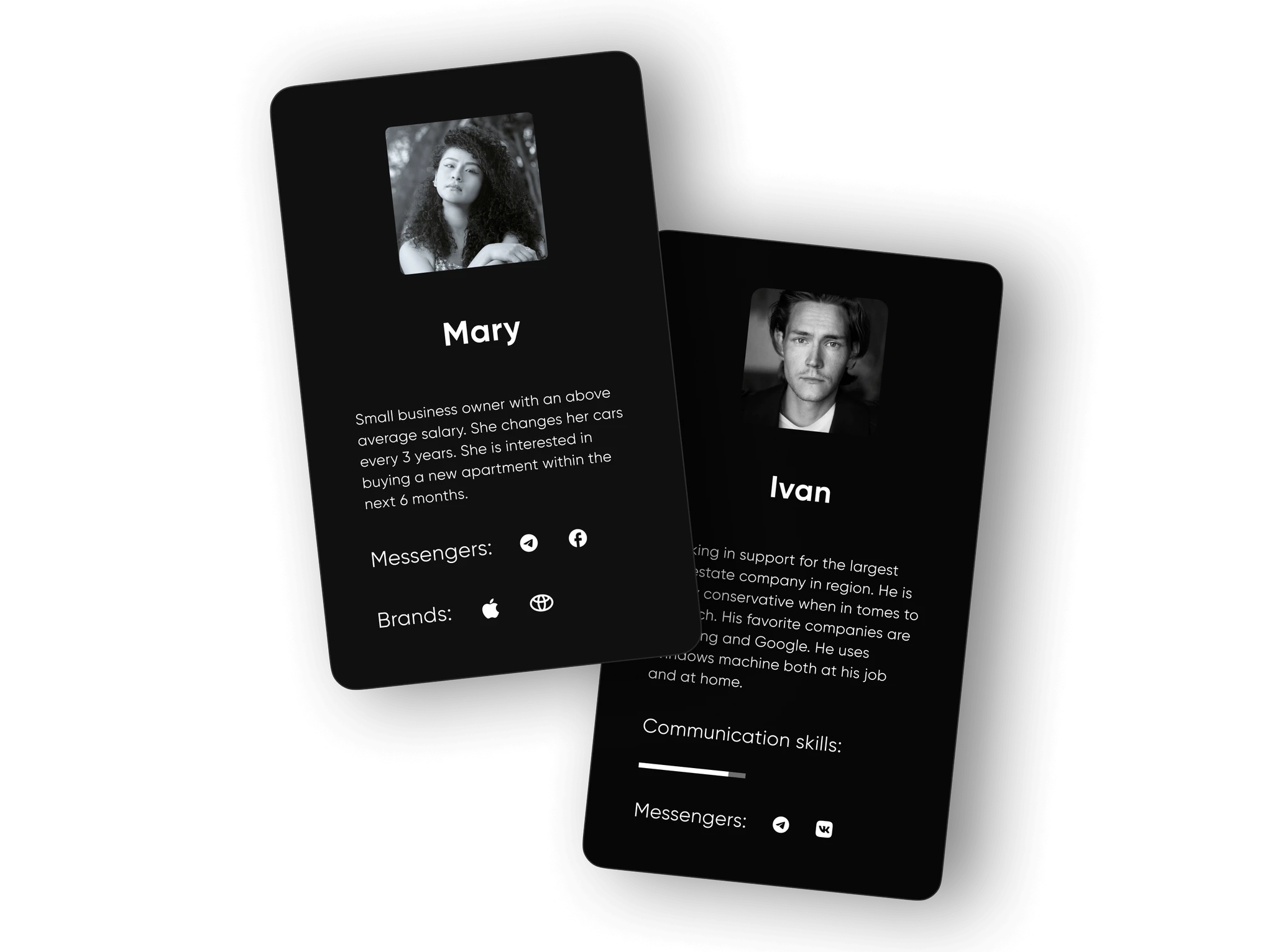
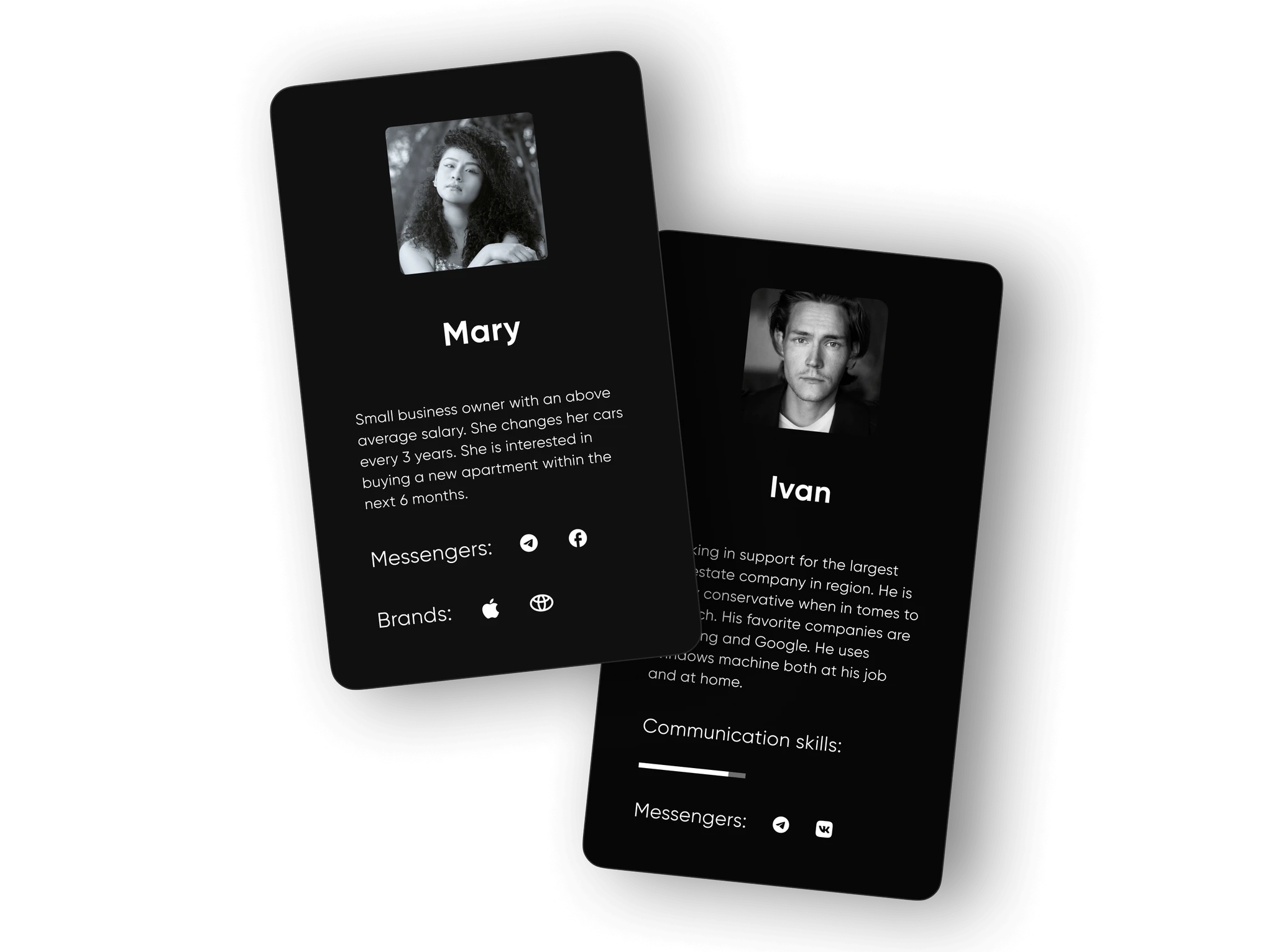
We already knew our clients, but to design a product you should know exactly who is going to use it. After research, discussions and iterations, I came up with the typical user personas.
RESEARCH
To know the market you want to start a new product, you should analyse it first. Together with a product manager, I made a detailed competitor analysis, checking our direct and indirect competitors. We aimed for a large niche of enterprises who already were our clients, but were using other tools to communicate with their customers.
We already knew our clients, but to design a product you should know exactly who is going to use it. After research, discussions and iterations, I came up with the typical user personas.
RESEARCH
To know the market you want to start a new product, you should analyse it first. Together with a product manager, I made a detailed competitor analysis, checking our direct and indirect competitors. We aimed for a large niche of enterprises who already were our clients, but were using other tools to communicate with their customers.
We already knew our clients, but to design a product you should know exactly who is going to use it. After research, discussions and iterations, I came up with the typical user personas.
RESEARCH
To know the market you want to start a new product, you should analyse it first. Together with a product manager, I made a detailed competitor analysis, checking our direct and indirect competitors. We aimed for a large niche of enterprises who already were our clients, but were using other tools to communicate with their customers.
We already knew our clients, but to design a product you should know exactly who is going to use it. After research, discussions and iterations, I came up with the typical user personas.




Insights
The company has a large department dedicated to direct work with the enterprise clients. Over the years, they gained a lot of insights into their pain points, including communication with potential customers.
Analysing the data, we found out the main problems, including:
The constant switching between products. Clients were using Calltouch’s marketing tools. All the data about leads was inside our ecosystem, while the communications were handled by third-party software.
Lack of flexibility. The tools clients are using to talk with their customers are lacking very important things, such as unified operator back-office, customization, filtering system, etc.
Based on that and previous discoveries, I started designing the new product. Company wanted to differentiate it from other products, so the UI was also created from scratch.
Insights
The company has a large department dedicated to direct work with the enterprise clients. Over the years, they gained a lot of insights into their pain points, including communication with potential customers.
Analysing the data, we found out the main problems, including:
The constant switching between products. Clients were using Calltouch’s marketing tools. All the data about leads was inside our ecosystem, while the communications were handled by third-party software.
Lack of flexibility. The tools clients are using to talk with their customers are lacking very important things, such as unified operator back-office, customization, filtering system, etc.
Based on that and previous discoveries, I started designing the new product. Company wanted to differentiate it from other products, so the UI was also created from scratch.
Insights
The company has a large department dedicated to direct work with the enterprise clients. Over the years, they gained a lot of insights into their pain points, including communication with potential customers.
Analysing the data, we found out the main problems, including:
The constant switching between products. Clients were using Calltouch’s marketing tools. All the data about leads was inside our ecosystem, while the communications were handled by third-party software.
Lack of flexibility. The tools clients are using to talk with their customers are lacking very important things, such as unified operator back-office, customization, filtering system, etc.
Based on that and previous discoveries, I started designing the new product. Company wanted to differentiate it from other products, so the UI was also created from scratch.
Insights
The company has a large department dedicated to direct work with the enterprise clients. Over the years, they gained a lot of insights into their pain points, including communication with potential customers.
Analysing the data, we found out the main problems, including:
The constant switching between products. Clients were using Calltouch’s marketing tools. All the data about leads was inside our ecosystem, while the communications were handled by third-party software.
Lack of flexibility. The tools clients are using to talk with their customers are lacking very important things, such as unified operator back-office, customization, filtering system, etc.
Based on that and previous discoveries, I started designing the new product. Company wanted to differentiate it from other products, so the UI was also created from scratch.
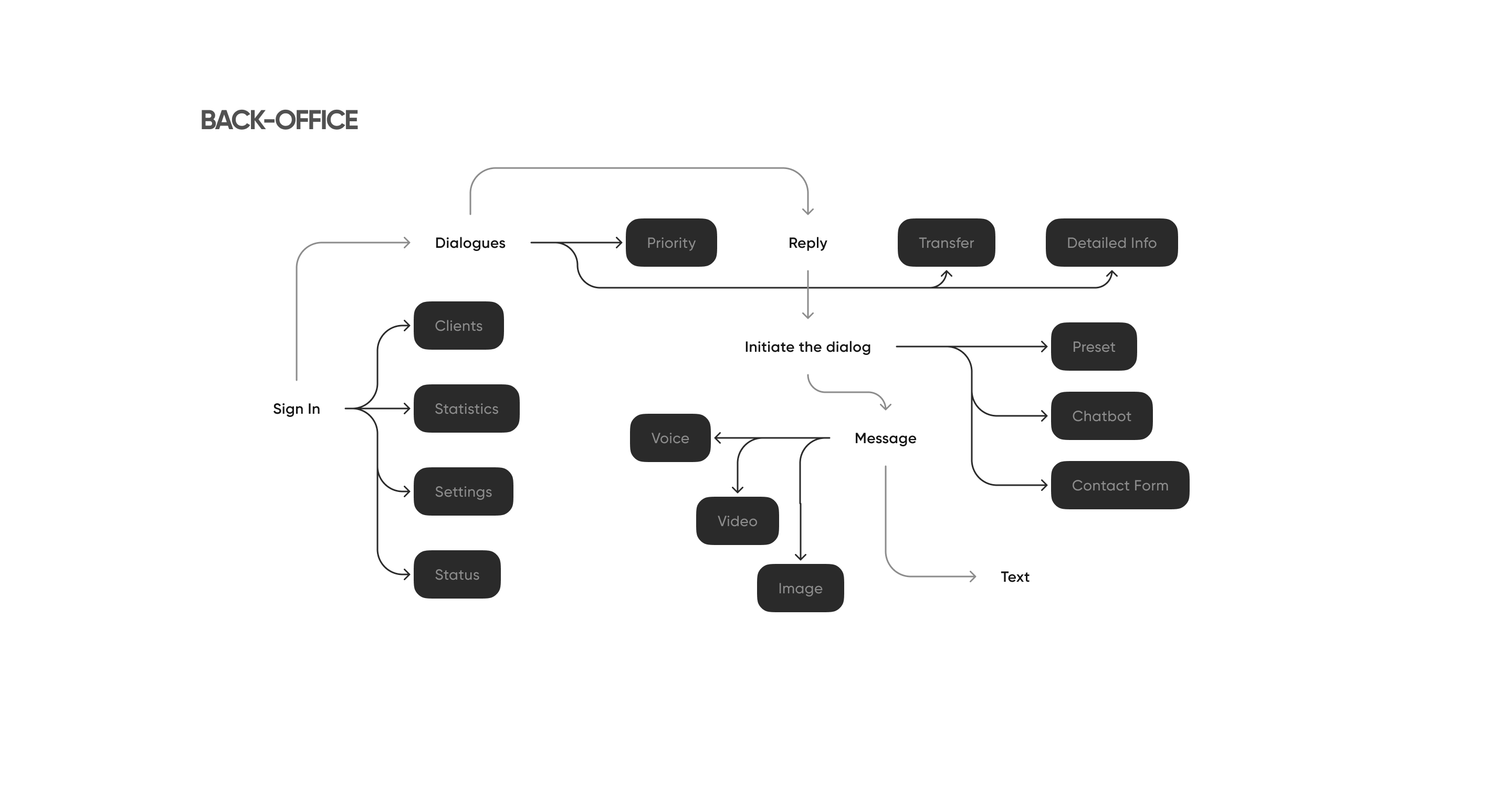
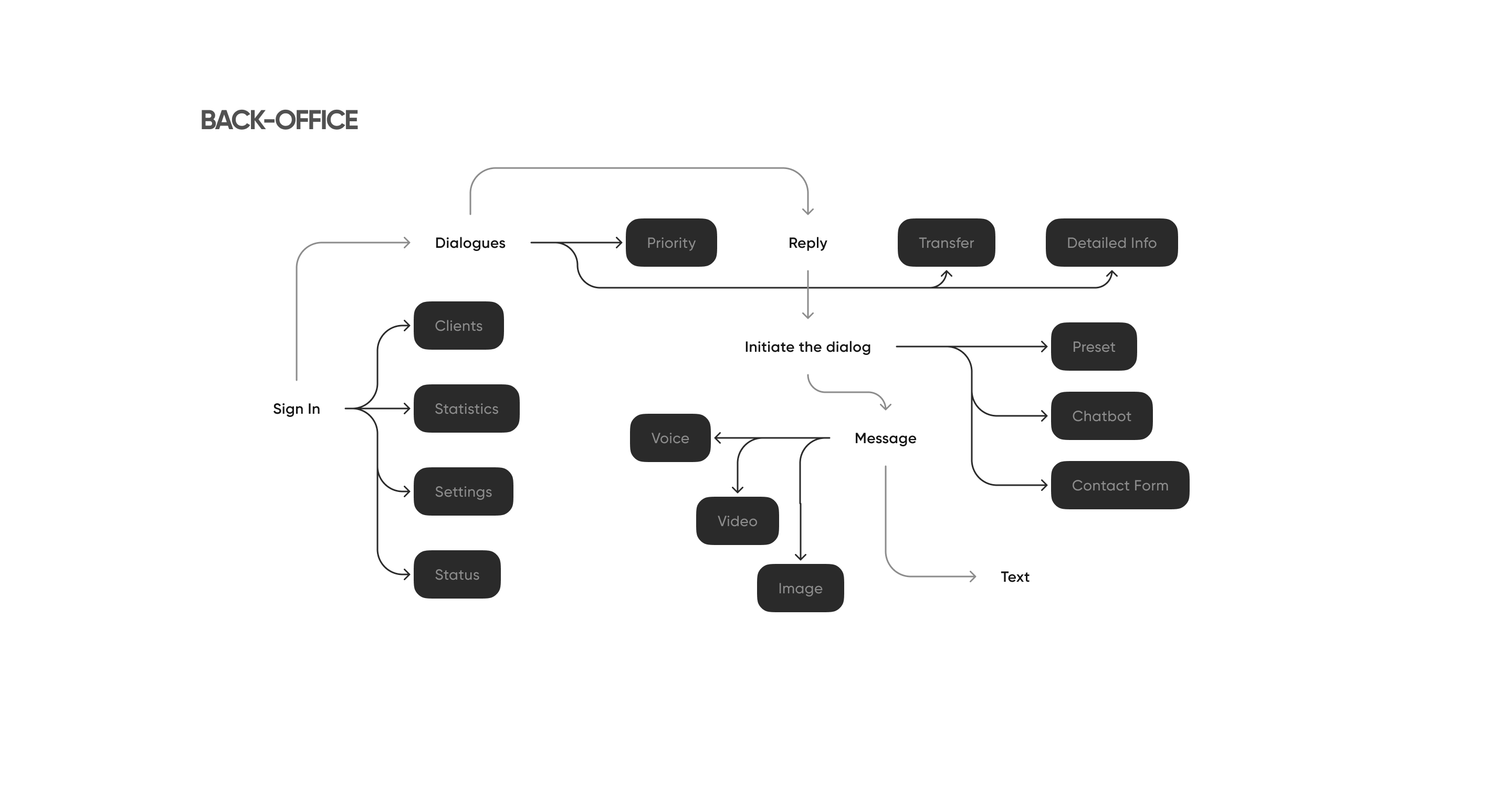
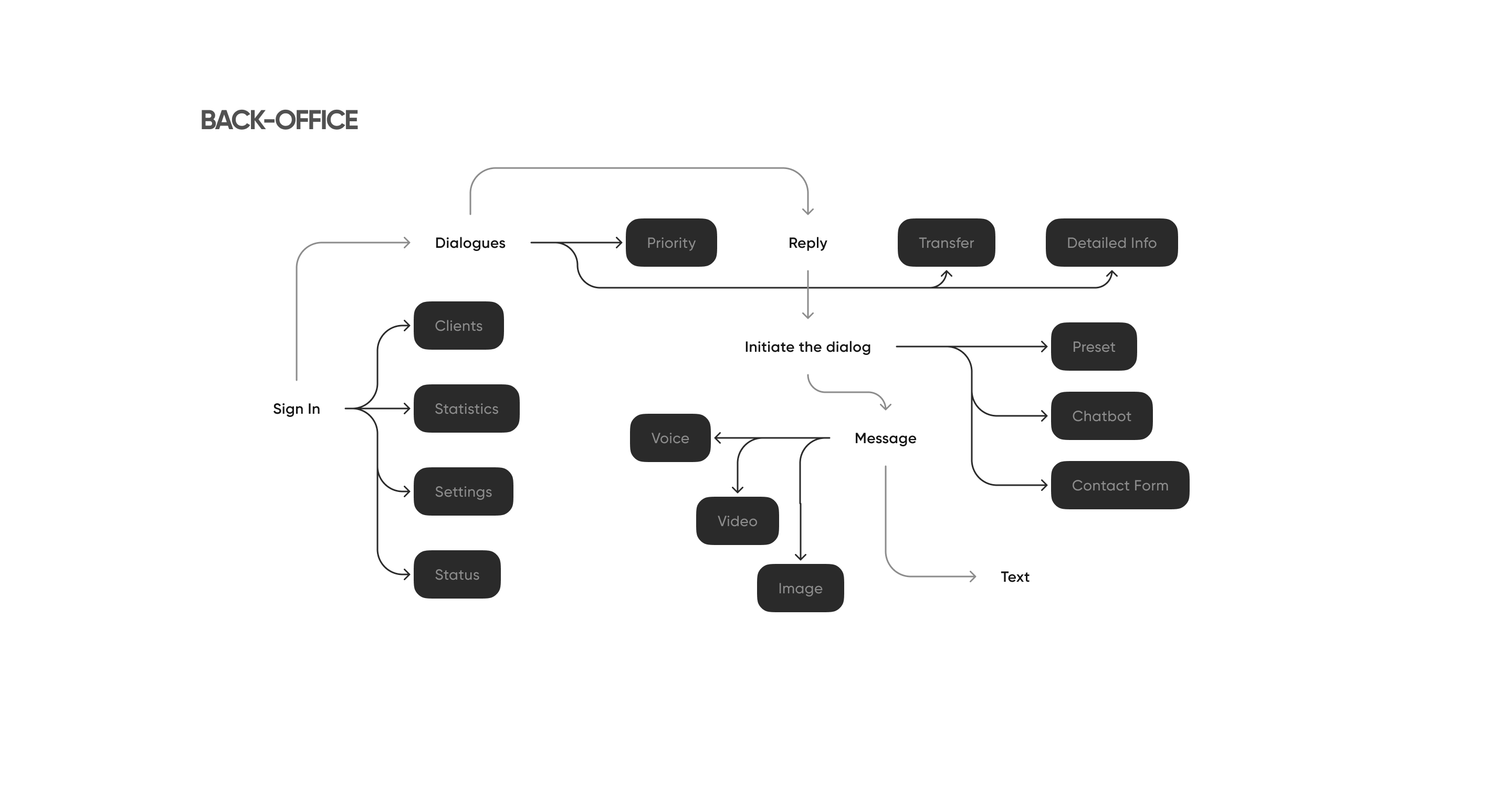
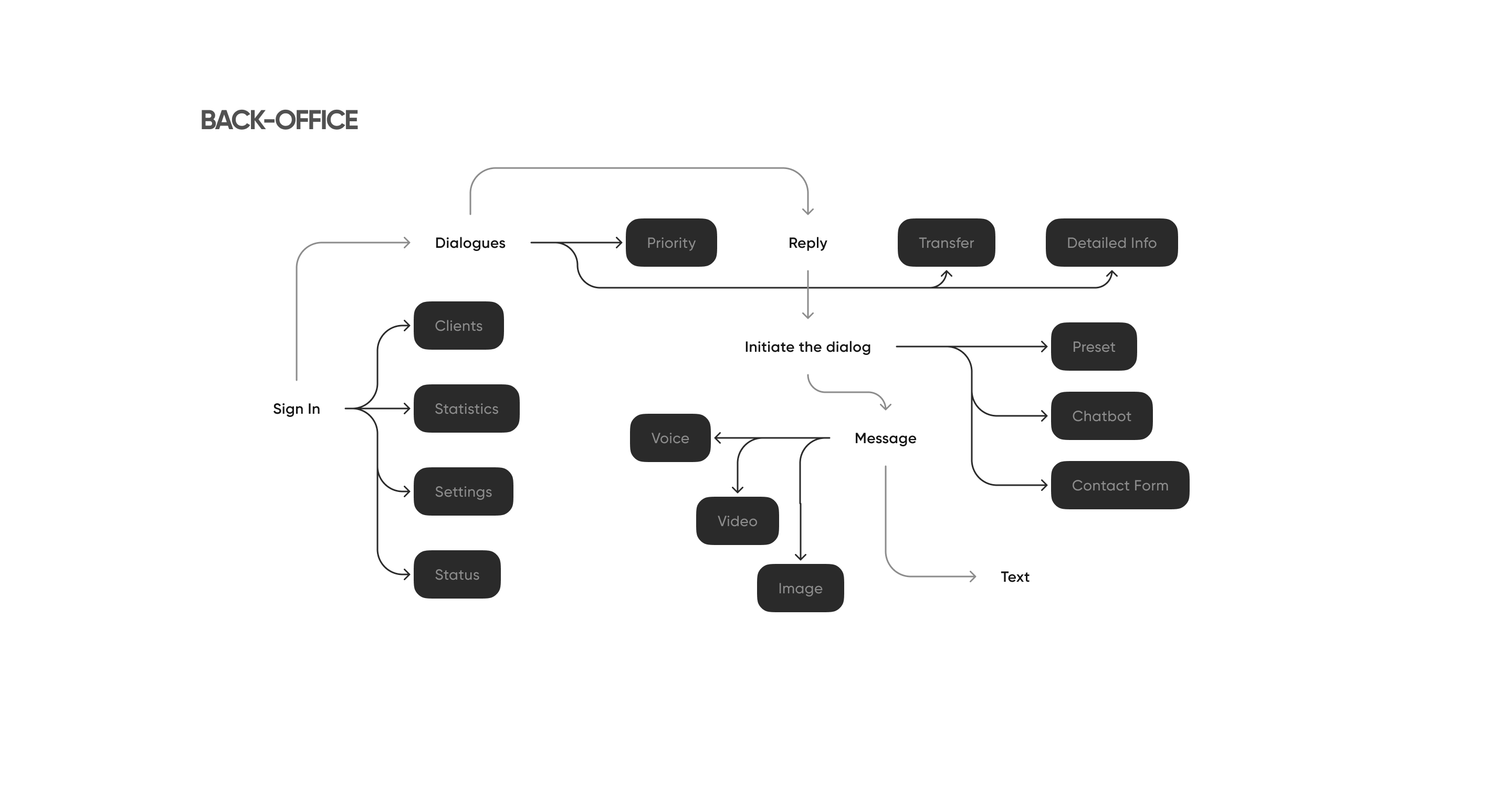
Architecture & User flow
Correct architecture is important in large projects like that. It allows to scale it easily, make changes into each component and organize the development process.
The product consist from two main parts: client interface and back-office. If the client interface is pretty straightforward, the back-office has a very complicated architecture. It interconnects the date from chats with the data collected from other services: calltracking, widgets, etc.
The stablished architecture takes into consideration all the limitations as well as future releases and integrations.
The back-office has two access levels: “operator” and “supervisor”. The last one can control all the operators and departments.
Developing the user flow I tried to simplify the communication process for the operator. For the supervisor role we still have to keep everything simple, while making a smooth transition to the interactive database on the main platform, where it's analysing and presented in the form of “journals” and “dashboards”.
Architecture & User flow
Correct architecture is important in large projects like that. It allows to scale it easily, make changes into each component and organize the development process.
The product consist from two main parts: client interface and back-office. If the client interface is pretty straightforward, the back-office has a very complicated architecture. It interconnects the date from chats with the data collected from other services: calltracking, widgets, etc.
The stablished architecture takes into consideration all the limitations as well as future releases and integrations.
The back-office has two access levels: “operator” and “supervisor”. The last one can control all the operators and departments.
Developing the user flow I tried to simplify the communication process for the operator. For the supervisor role we still have to keep everything simple, while making a smooth transition to the interactive database on the main platform, where it's analysing and presented in the form of “journals” and “dashboards”.
Architecture & User flow
Correct architecture is important in large projects like that. It allows to scale it easily, make changes into each component and organize the development process.
The product consist from two main parts: client interface and back-office. If the client interface is pretty straightforward, the back-office has a very complicated architecture. It interconnects the date from chats with the data collected from other services: calltracking, widgets, etc.
The stablished architecture takes into consideration all the limitations as well as future releases and integrations.
The back-office has two access levels: “operator” and “supervisor”. The last one can control all the operators and departments.
Developing the user flow I tried to simplify the communication process for the operator. For the supervisor role we still have to keep everything simple, while making a smooth transition to the interactive database on the main platform, where it's analysing and presented in the form of “journals” and “dashboards”.
Architecture & User flow
Correct architecture is important in large projects like that. It allows to scale it easily, make changes into each component and organize the development process.
The product consist from two main parts: client interface and back-office. If the client interface is pretty straightforward, the back-office has a very complicated architecture. It interconnects the date from chats with the data collected from other services: calltracking, widgets, etc.
The stablished architecture takes into consideration all the limitations as well as future releases and integrations.
The back-office has two access levels: “operator” and “supervisor”. The last one can control all the operators and departments.
Developing the user flow I tried to simplify the communication process for the operator. For the supervisor role we still have to keep everything simple, while making a smooth transition to the interactive database on the main platform, where it's analysing and presented in the form of “journals” and “dashboards”.




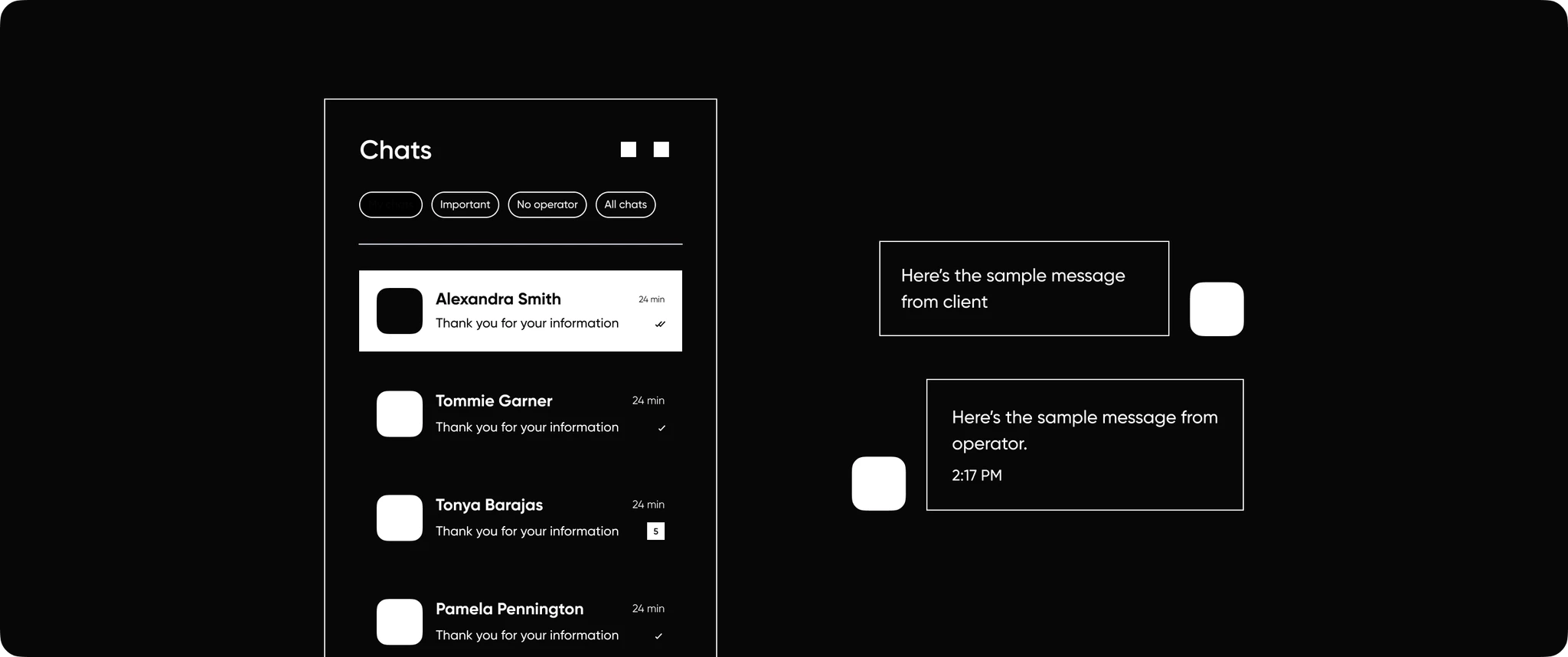
Lo-fi wireframes
Remember, always start with your lo-fi wireframes and sketches! Here you go.
Lo-fi wireframes
Remember, always start with your lo-fi wireframes and sketches! Here you go.
Lo-fi wireframes
Remember, always start with your lo-fi wireframes and sketches! Here you go.
Lo-fi wireframes
Remember, always start with your lo-fi wireframes and sketches! Here you go.




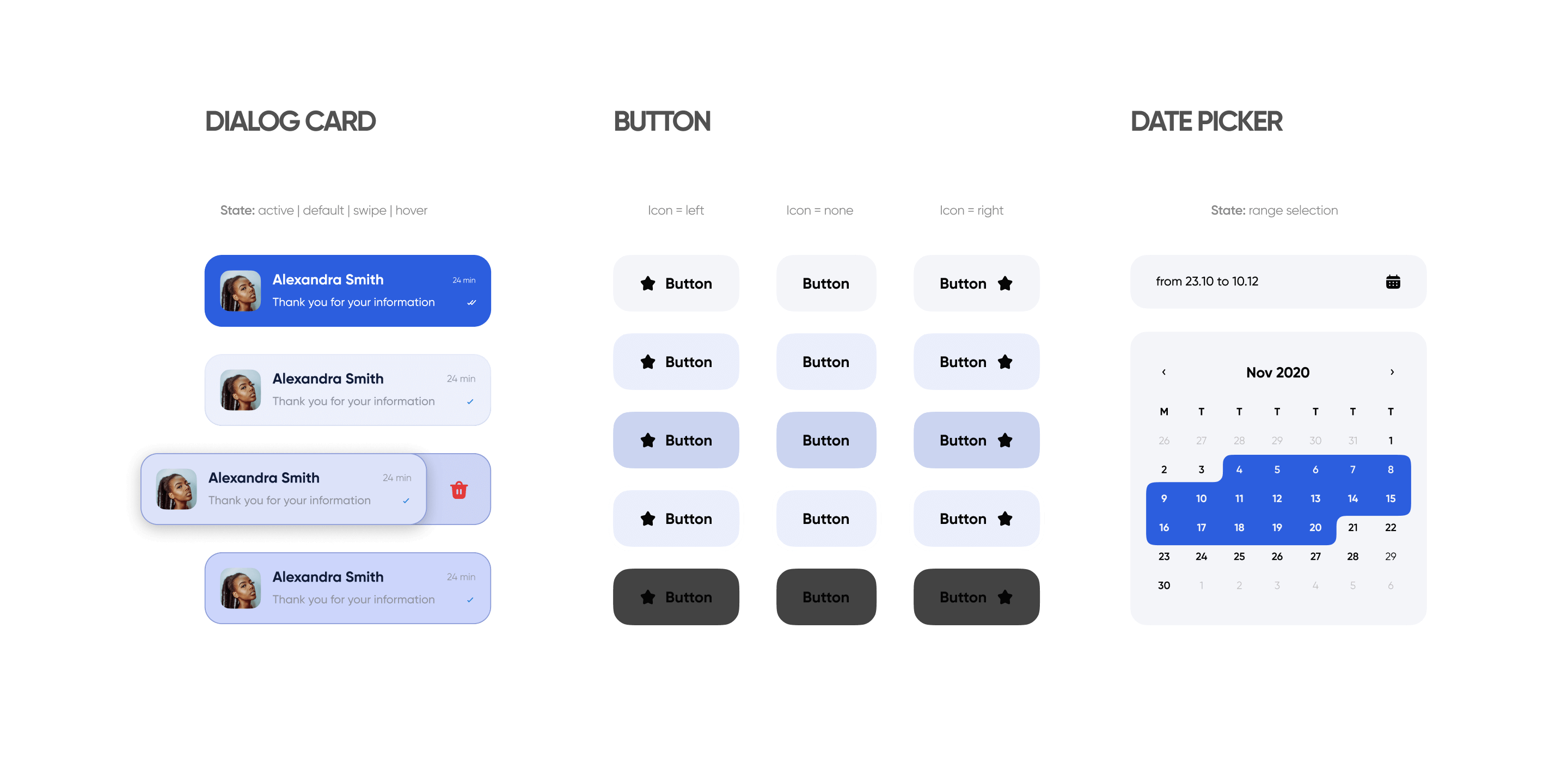
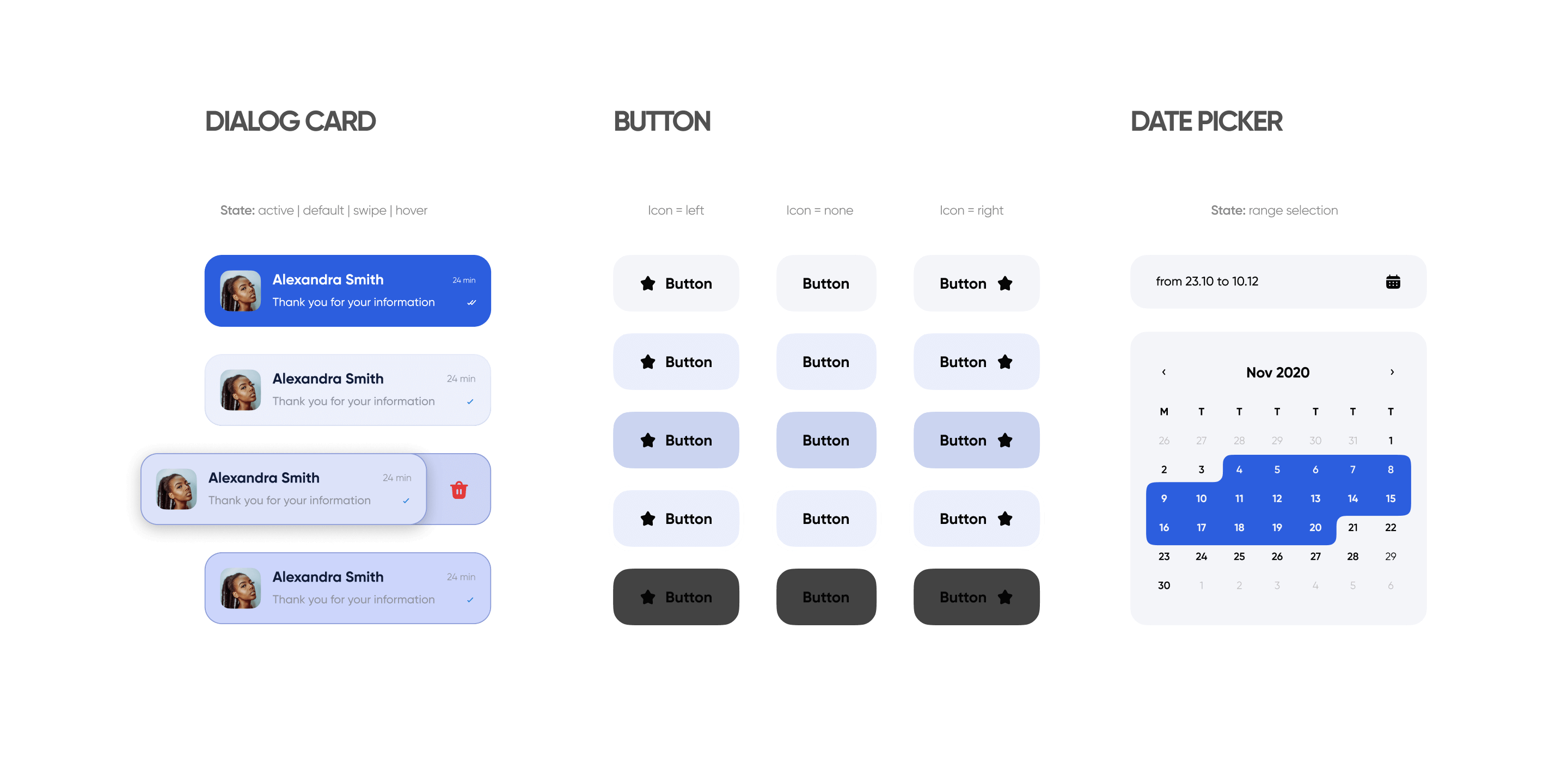
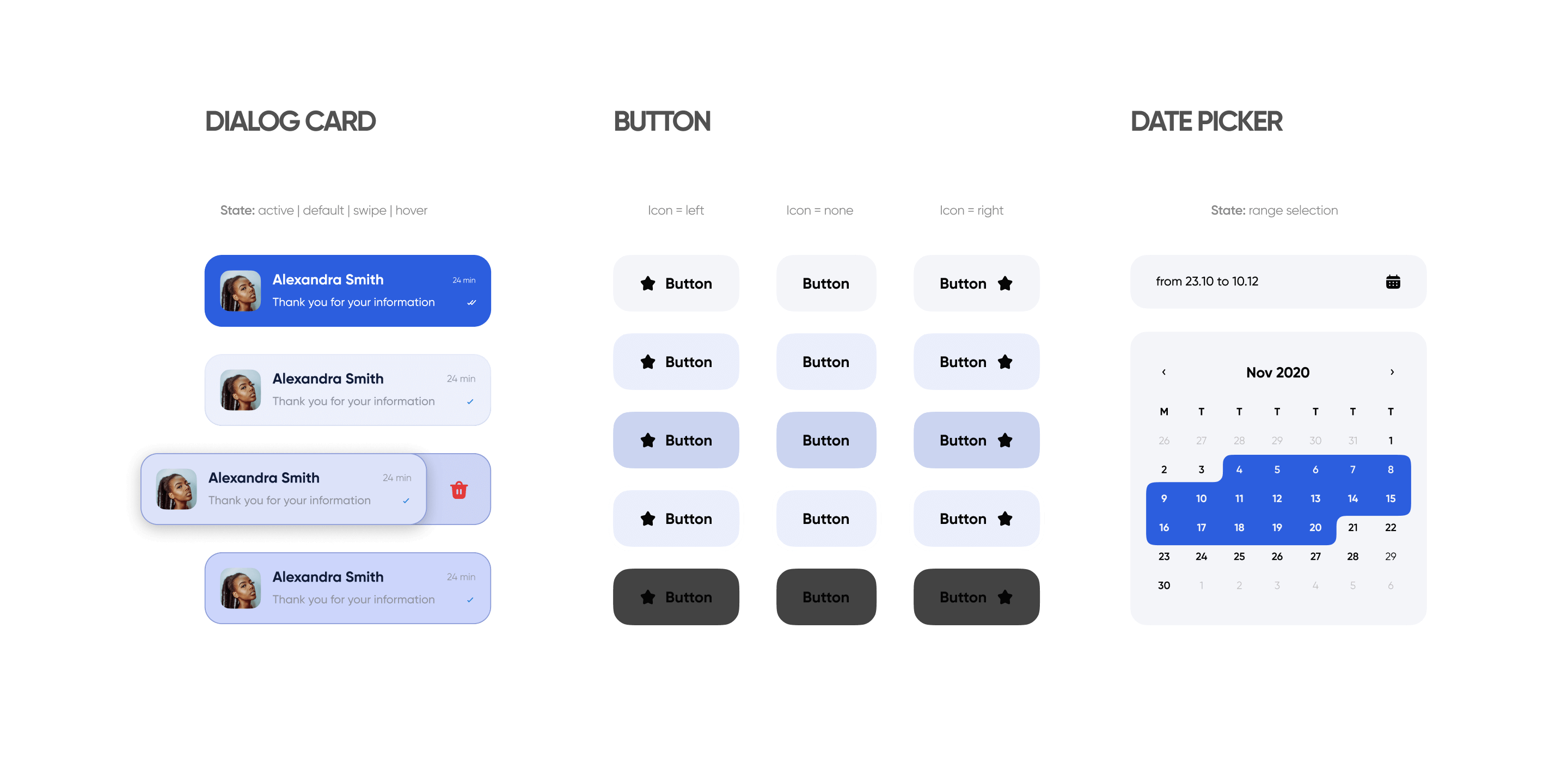
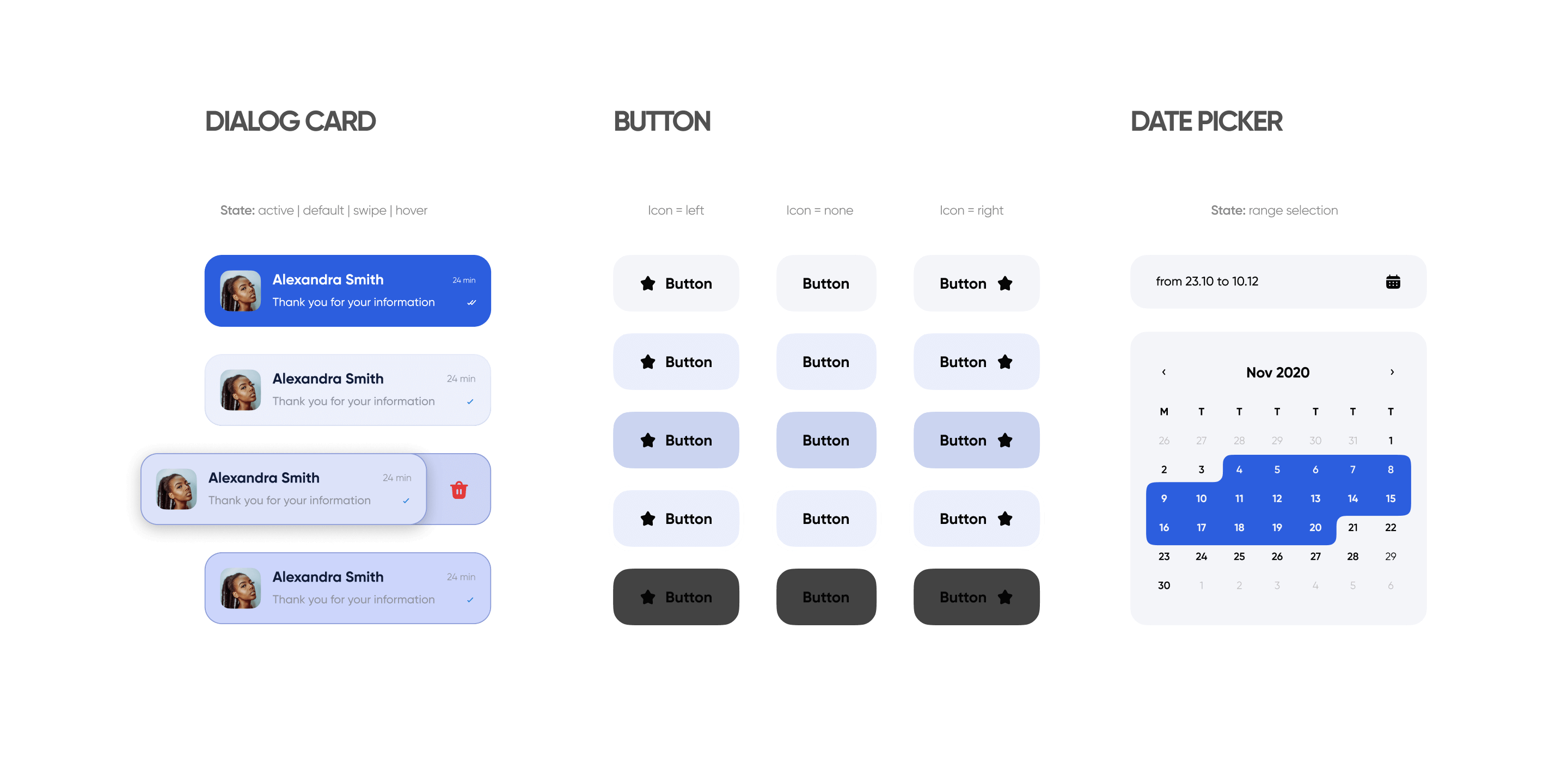
Design system
Every project, even the smallest one, should have a design system. Or at least a UI Kit. For a large project like that it’s even more important to have a DS. It makes things consistent, automates work, allows to scale product without any hassle and makes the dev’s life easier.
For this project, we made a strategic decision to use Material UI as the base for our design system. It made the first stages of development way faster and helped us to deliver the beta version a couple of months earlier
The design system still was built from scratch in Figma, but taking into account Material UI limitations. More complex components with unique patterns, like custom data pickers, were built custom by the dev team.
Design system
Every project, even the smallest one, should have a design system. Or at least a UI Kit. For a large project like that it’s even more important to have a DS. It makes things consistent, automates work, allows to scale product without any hassle and makes the dev’s life easier.
For this project, we made a strategic decision to use Material UI as the base for our design system. It made the first stages of development way faster and helped us to deliver the beta version a couple of months earlier
The design system still was built from scratch in Figma, but taking into account Material UI limitations. More complex components with unique patterns, like custom data pickers, were built custom by the dev team.
Design system
Every project, even the smallest one, should have a design system. Or at least a UI Kit. For a large project like that it’s even more important to have a DS. It makes things consistent, automates work, allows to scale product without any hassle and makes the dev’s life easier.
For this project, we made a strategic decision to use Material UI as the base for our design system. It made the first stages of development way faster and helped us to deliver the beta version a couple of months earlier
The design system still was built from scratch in Figma, but taking into account Material UI limitations. More complex components with unique patterns, like custom data pickers, were built custom by the dev team.
Design system
Every project, even the smallest one, should have a design system. Or at least a UI Kit. For a large project like that it’s even more important to have a DS. It makes things consistent, automates work, allows to scale product without any hassle and makes the dev’s life easier.
For this project, we made a strategic decision to use Material UI as the base for our design system. It made the first stages of development way faster and helped us to deliver the beta version a couple of months earlier
The design system still was built from scratch in Figma, but taking into account Material UI limitations. More complex components with unique patterns, like custom data pickers, were built custom by the dev team.




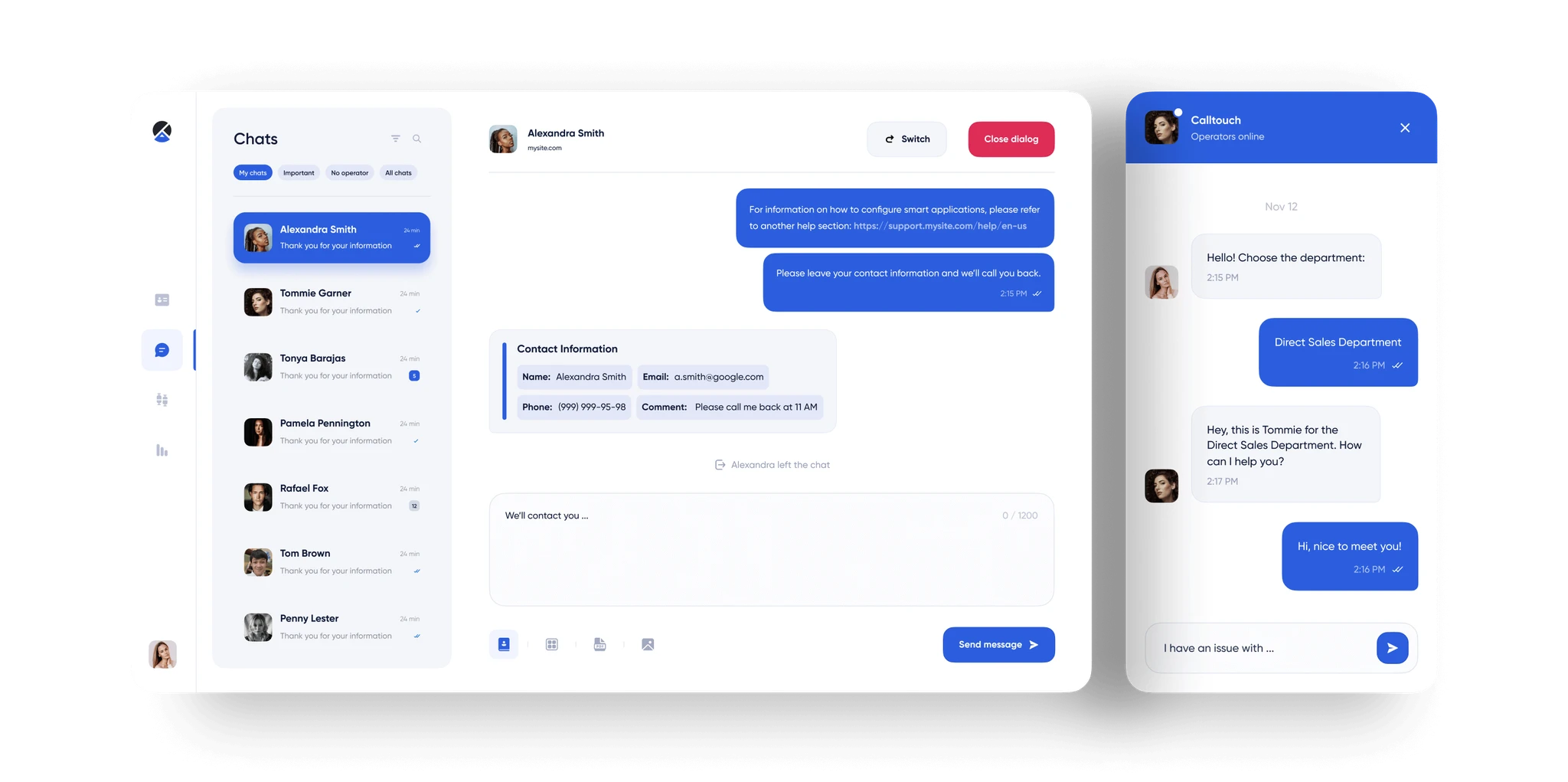
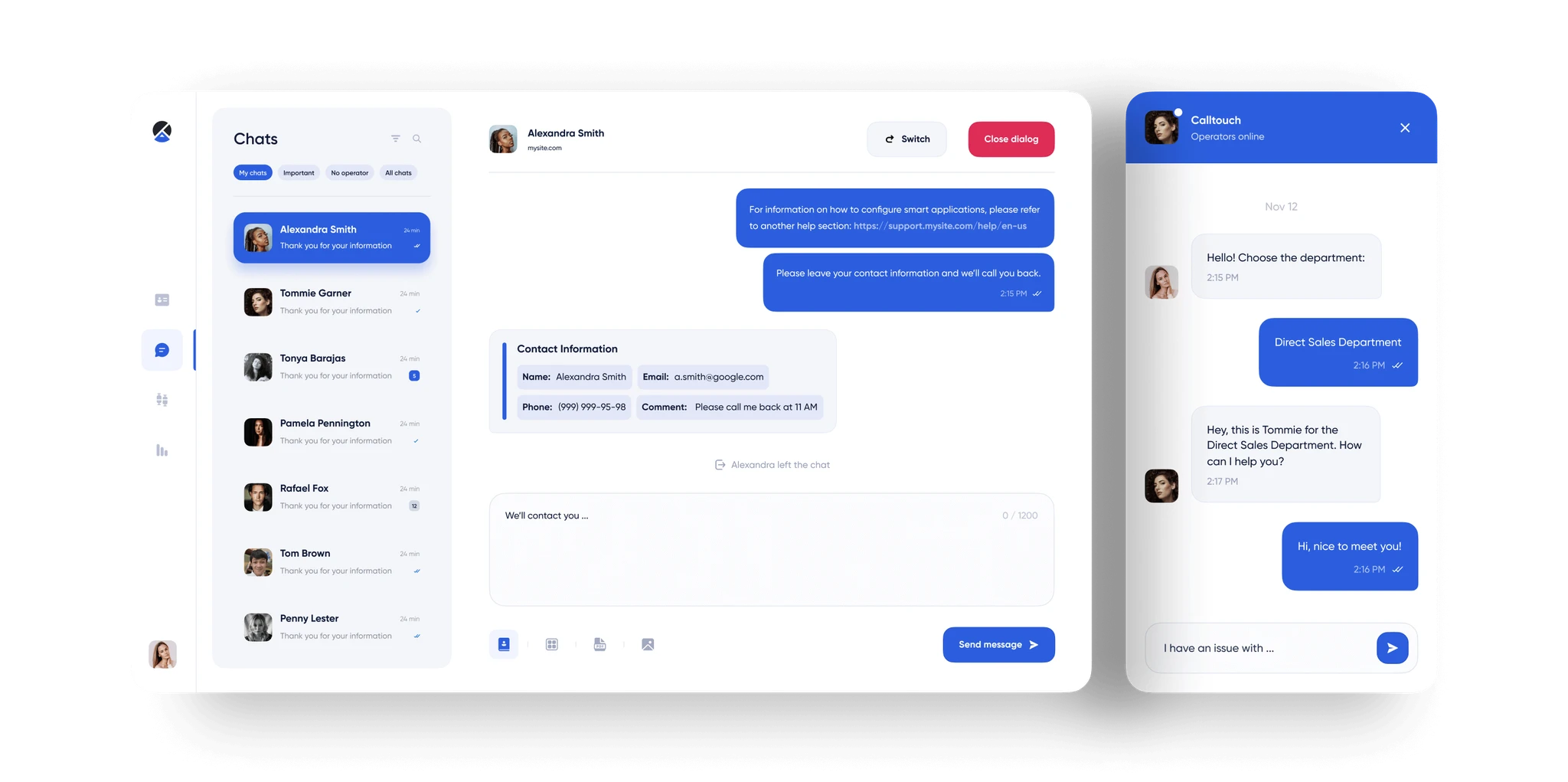
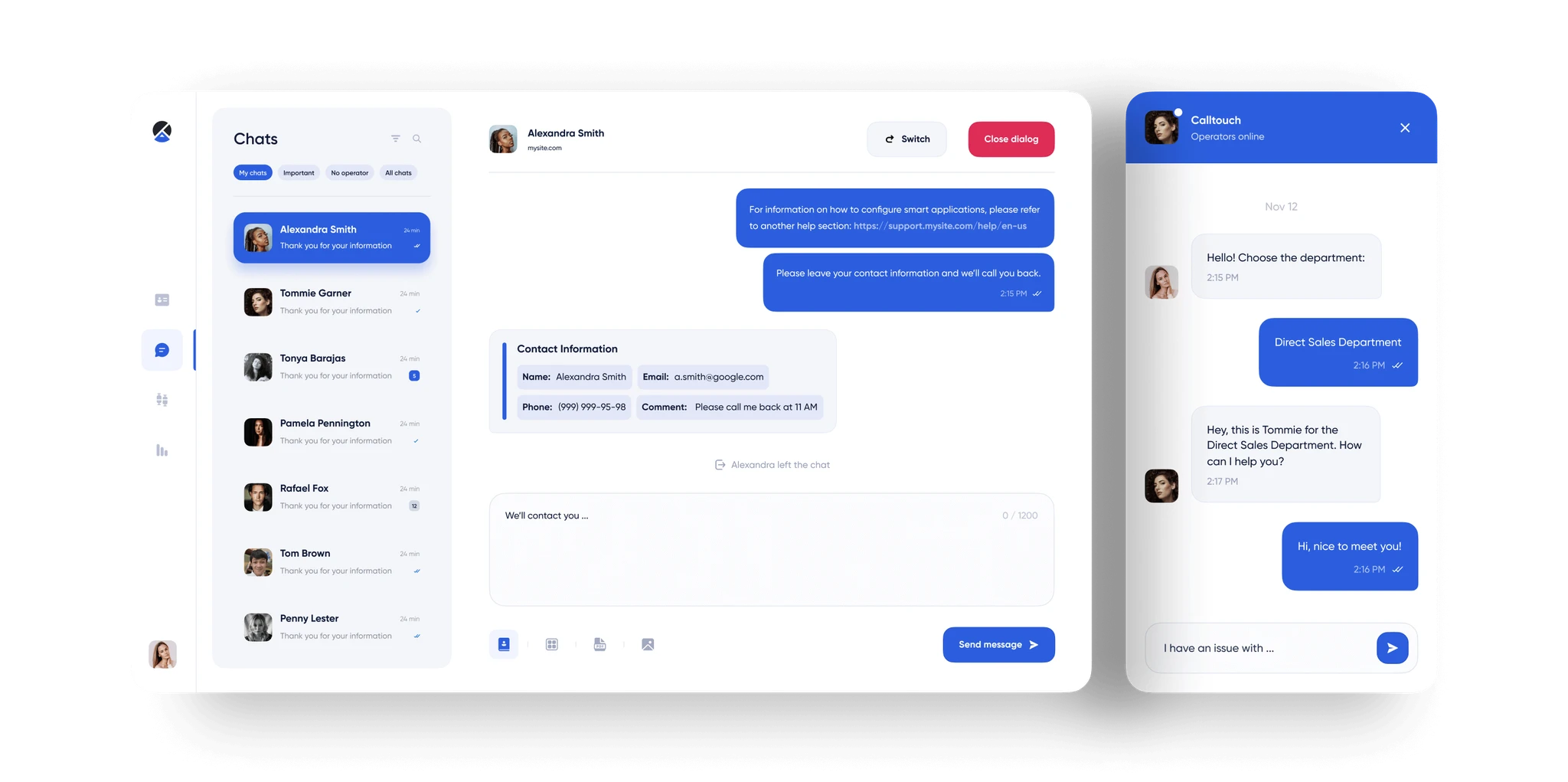
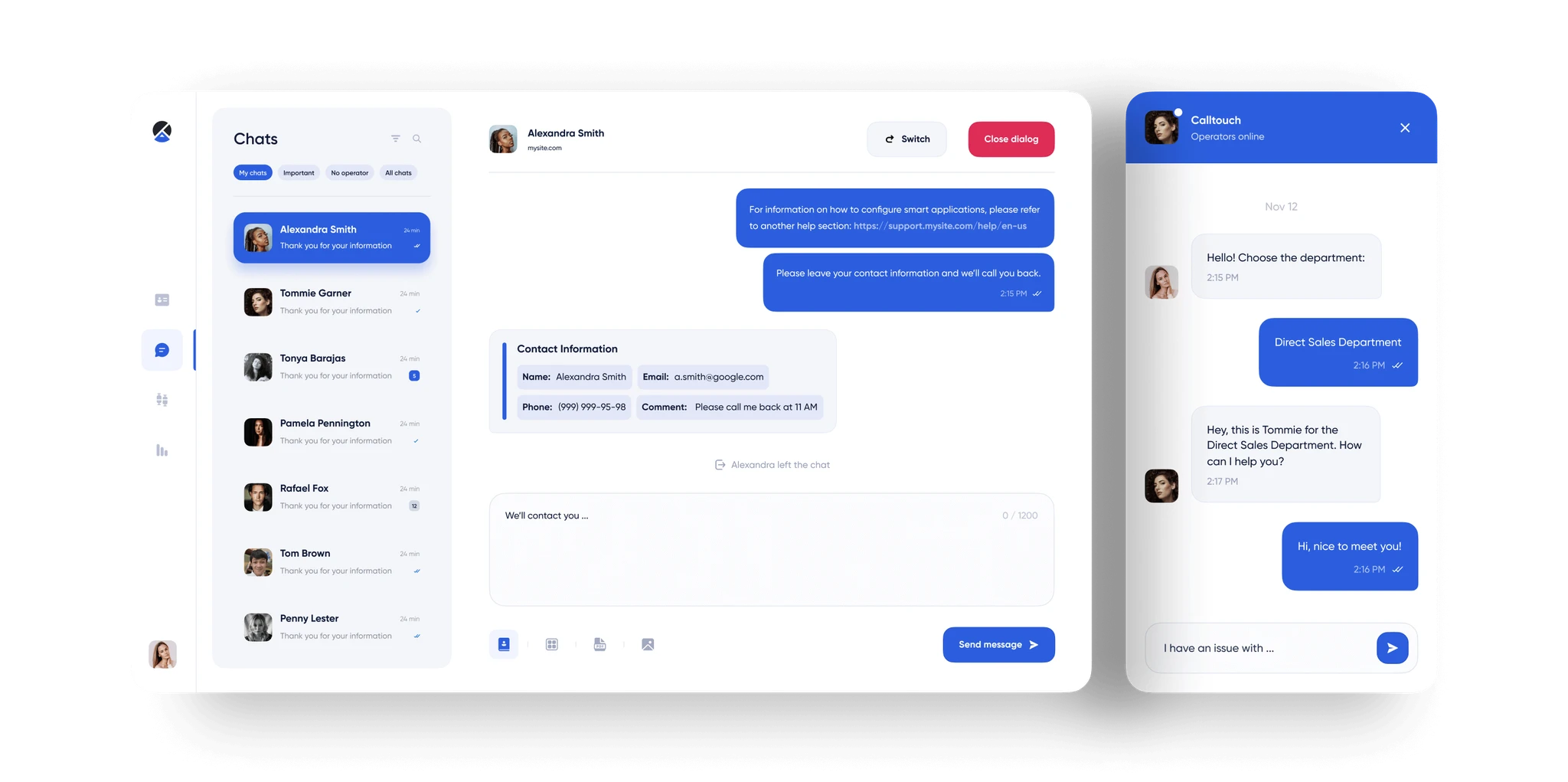
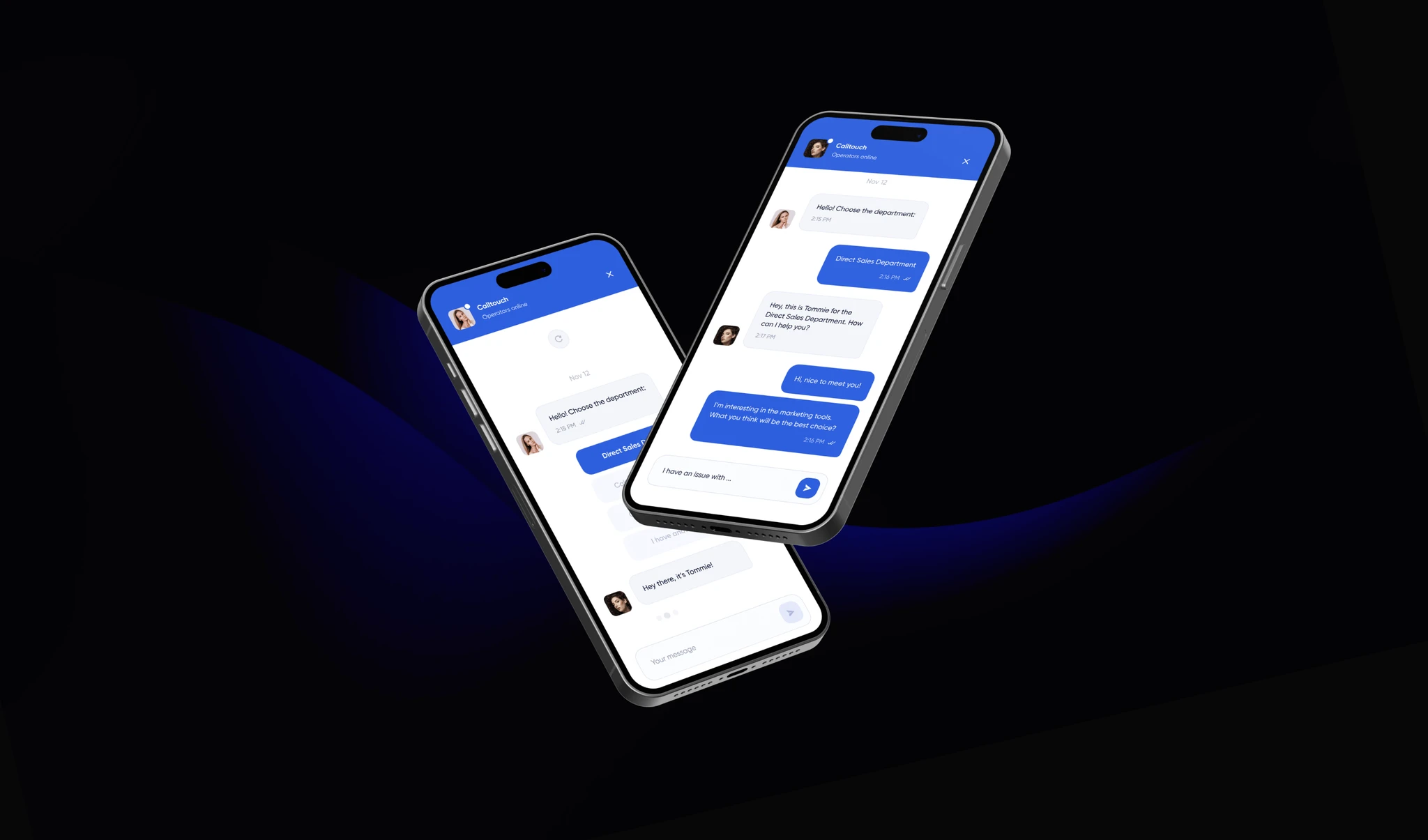
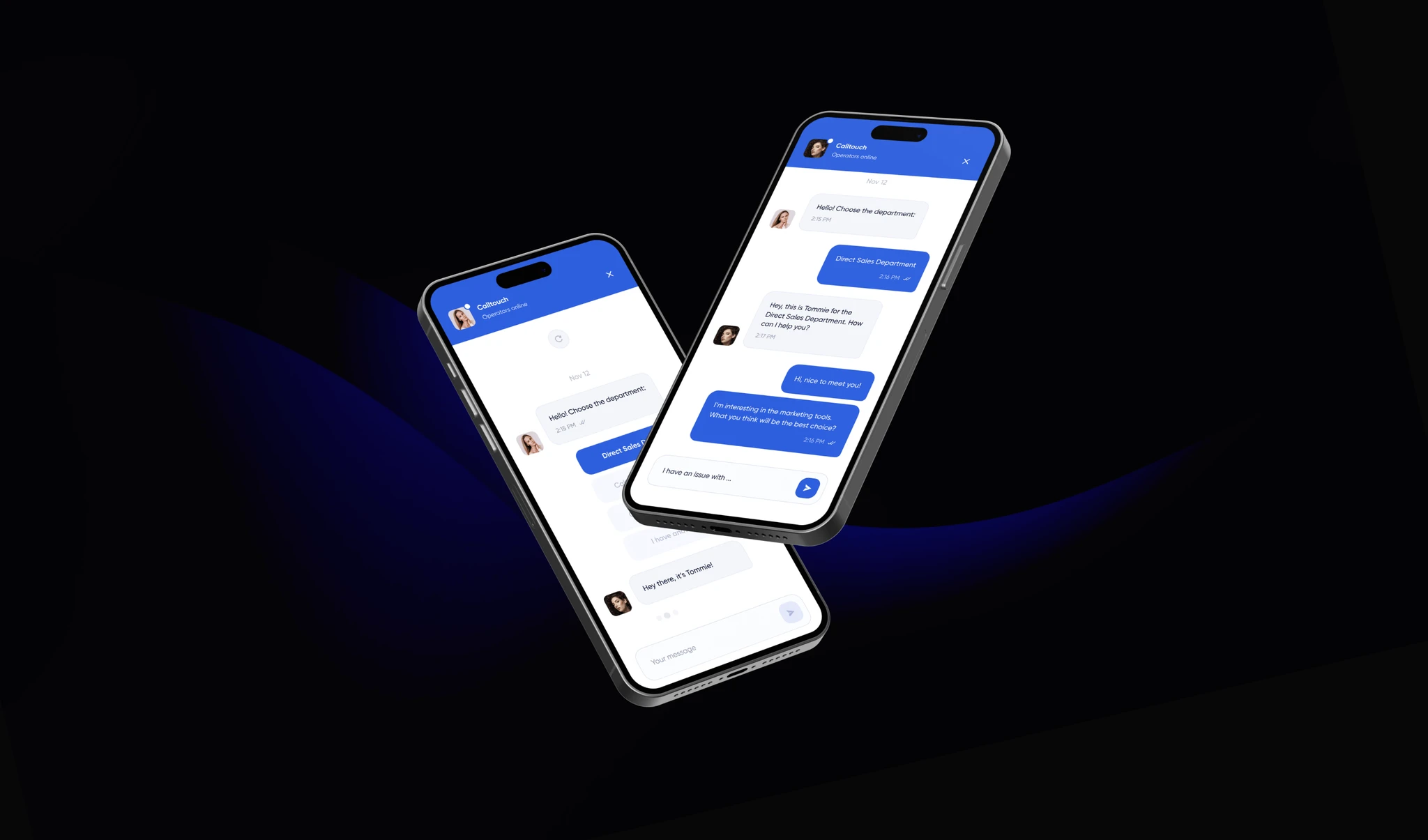
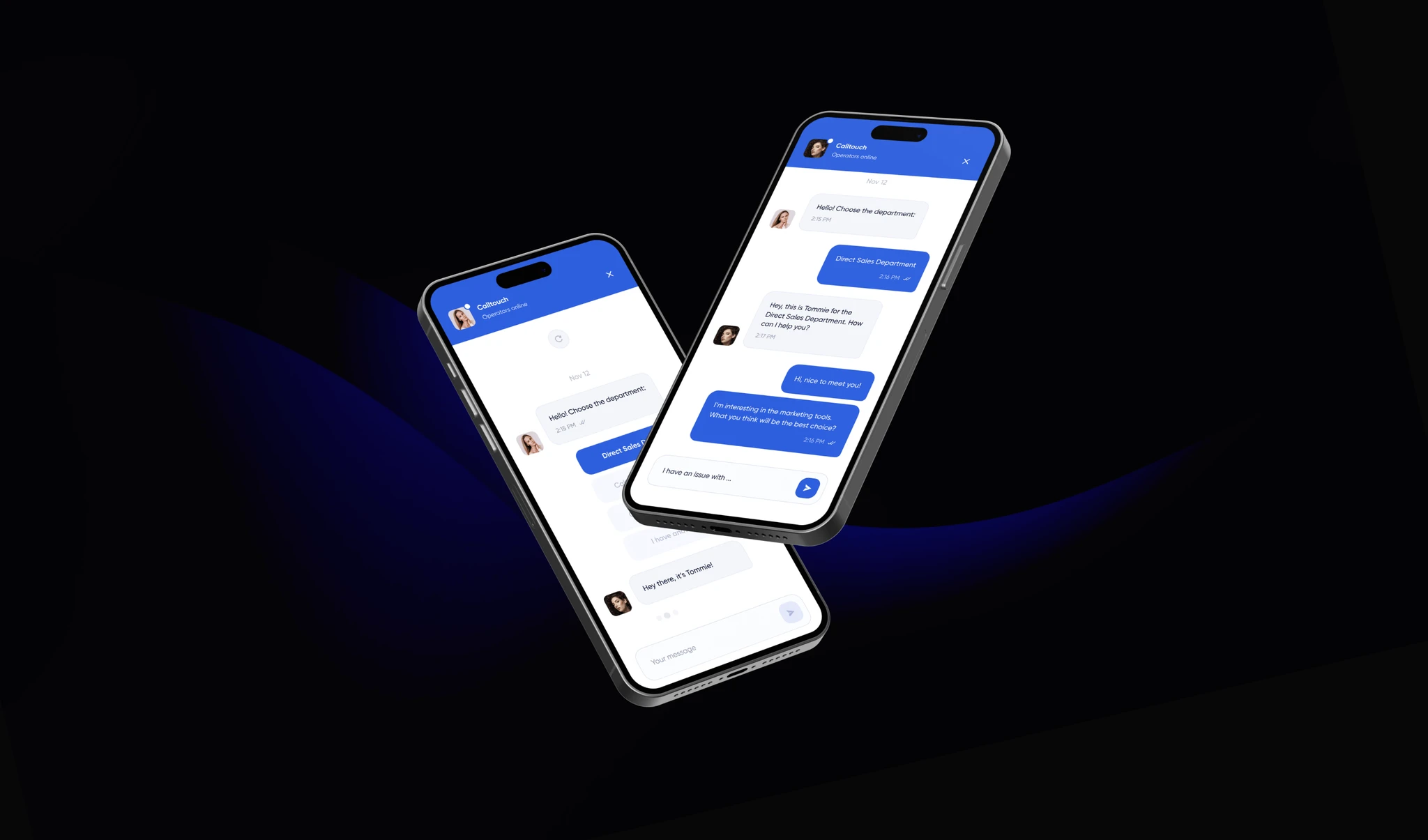
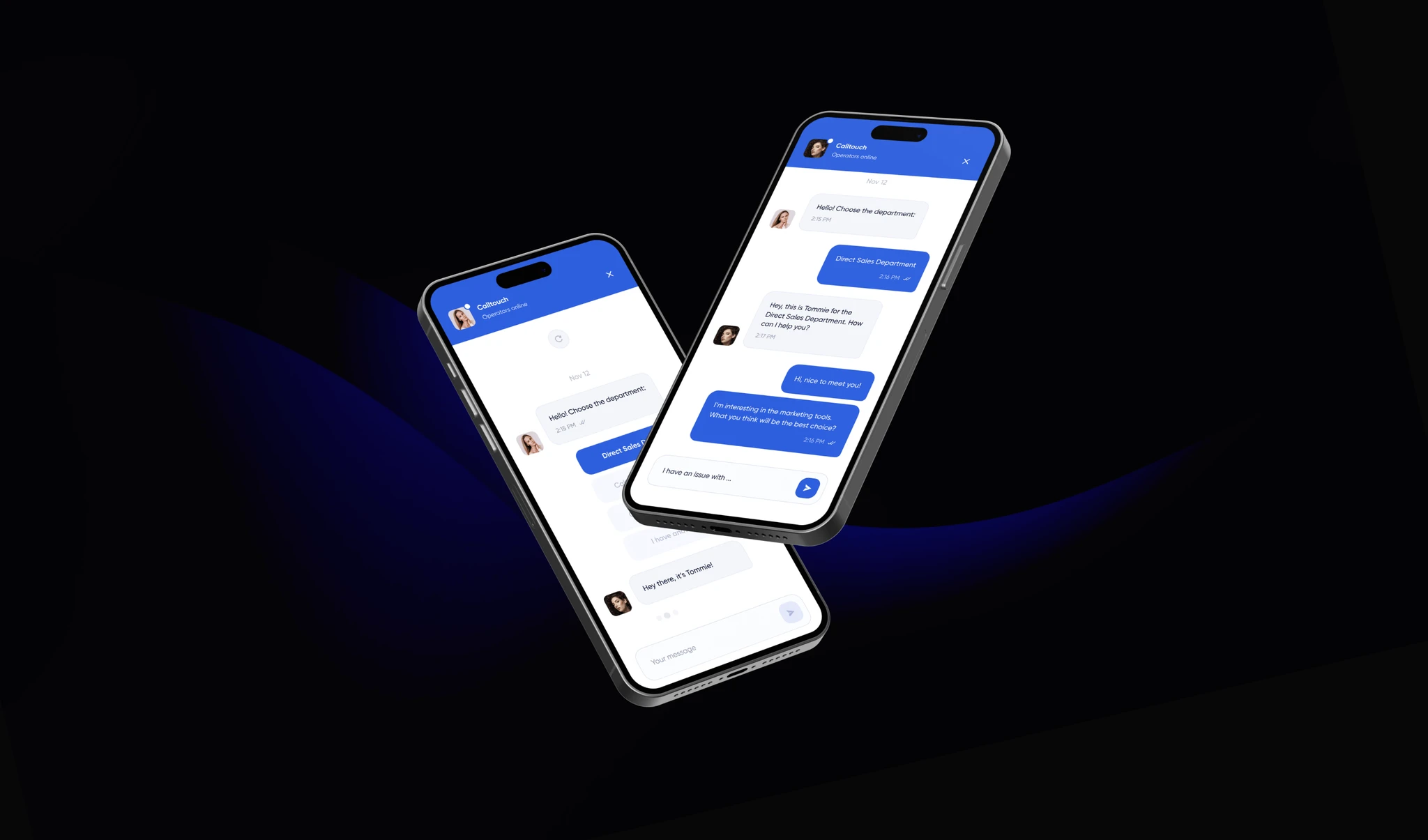
High-fidelity design
In total, I delivered 270+ unique screens only for the Chat project. It includes client interface, operator dialogues, setting, customization, etc.
Besides the Chats, I simultaneously worked with other company’s projects, which included the redesign of the widgets builders, implementation of the features for marketing tools, etc.
All of that required work with another design with existing patterns and component libraries. During the work process, I also participated in the refinement of this design system, organizing and updating, as well as monitoring changes in the test environment.
High-fidelity design
In total, I delivered 270+ unique screens only for the Chat project. It includes client interface, operator dialogues, setting, customization, etc.
Besides the Chats, I simultaneously worked with other company’s projects, which included the redesign of the widgets builders, implementation of the features for marketing tools, etc.
All of that required work with another design with existing patterns and component libraries. During the work process, I also participated in the refinement of this design system, organizing and updating, as well as monitoring changes in the test environment.
High-fidelity design
In total, I delivered 270+ unique screens only for the Chat project. It includes client interface, operator dialogues, setting, customization, etc.
Besides the Chats, I simultaneously worked with other company’s projects, which included the redesign of the widgets builders, implementation of the features for marketing tools, etc.
All of that required work with another design with existing patterns and component libraries. During the work process, I also participated in the refinement of this design system, organizing and updating, as well as monitoring changes in the test environment.
High-fidelity design
In total, I delivered 270+ unique screens only for the Chat project. It includes client interface, operator dialogues, setting, customization, etc.
Besides the Chats, I simultaneously worked with other company’s projects, which included the redesign of the widgets builders, implementation of the features for marketing tools, etc.
All of that required work with another design with existing patterns and component libraries. During the work process, I also participated in the refinement of this design system, organizing and updating, as well as monitoring changes in the test environment.




Testing, iterating ...
After 8 months of work, we had our first test version. As with every test version, it was full of bugs and UI/UX issues. Together with the front-end developers and QE engineers I carefully tested and collected every piece, that has to be improved.
The next step was close testing, where the product department together with the client relations department were able to try the product themselves. During this phase, we collected information and conducted interviews and surveys to understand the weak points of the product and how we can improve them. Iteration after iteration we polished the product and were ready for the public launch.
Of course, after the launch life doesn't stop. We still were collecting feedback, iterating on it and launching new features, like chatbots, etc.
Testing, iterating ...
After 8 months of work, we had our first test version. As with every test version, it was full of bugs and UI/UX issues. Together with the front-end developers and QE engineers I carefully tested and collected every piece, that has to be improved.
The next step was close testing, where the product department together with the client relations department were able to try the product themselves. During this phase, we collected information and conducted interviews and surveys to understand the weak points of the product and how we can improve them. Iteration after iteration we polished the product and were ready for the public launch.
Of course, after the launch life doesn't stop. We still were collecting feedback, iterating on it and launching new features, like chatbots, etc.
Testing, iterating ...
After 8 months of work, we had our first test version. As with every test version, it was full of bugs and UI/UX issues. Together with the front-end developers and QE engineers I carefully tested and collected every piece, that has to be improved.
The next step was close testing, where the product department together with the client relations department were able to try the product themselves. During this phase, we collected information and conducted interviews and surveys to understand the weak points of the product and how we can improve them. Iteration after iteration we polished the product and were ready for the public launch.
Of course, after the launch life doesn't stop. We still were collecting feedback, iterating on it and launching new features, like chatbots, etc.
Testing, iterating ...
After 8 months of work, we had our first test version. As with every test version, it was full of bugs and UI/UX issues. Together with the front-end developers and QE engineers I carefully tested and collected every piece, that has to be improved.
The next step was close testing, where the product department together with the client relations department were able to try the product themselves. During this phase, we collected information and conducted interviews and surveys to understand the weak points of the product and how we can improve them. Iteration after iteration we polished the product and were ready for the public launch.
Of course, after the launch life doesn't stop. We still were collecting feedback, iterating on it and launching new features, like chatbots, etc.




Outcome
As a result, after one year of hard work, constant testing and iterations, we delivered the new product. It becomes a final touch to keep the existing users in an ecosystem.
Thanks to the redesigning of old widgets that weren’t used anymore, we managed to return the clients back to it and increased the number of new sign-ups.
Outcome
As a result, after one year of hard work, constant testing and iterations, we delivered the new product. It becomes a final touch to keep the existing users in an ecosystem.
Thanks to the redesigning of old widgets that weren’t used anymore, we managed to return the clients back to it and increased the number of new sign-ups.
Outcome
As a result, after one year of hard work, constant testing and iterations, we delivered the new product. It becomes a final touch to keep the existing users in an ecosystem.
Thanks to the redesigning of old widgets that weren’t used anymore, we managed to return the clients back to it and increased the number of new sign-ups.
Outcome
As a result, after one year of hard work, constant testing and iterations, we delivered the new product. It becomes a final touch to keep the existing users in an ecosystem.
Thanks to the redesigning of old widgets that weren’t used anymore, we managed to return the clients back to it and increased the number of new sign-ups.
100+
large Enterprise clients in the first year
12+
months of constant work and iterations
20%
of clients switched to our solution from competitors
100+
large Enterprise clients in the first year
12+
months of constant work and iterations
20%
of clients switched to our solution from competitors
100+
large Enterprise clients in the first year
12+
months of constant work and iterations
20%
of clients switched to our solution from competitors
100+
large Enterprise clients in the first year
12+
months of constant work and iterations
20%
of clients switched to our solution from competitors
If your having an amazing project,
i would love to talk!
If your having an amazing project,
i would love to talk!